Web browser developer tools:
You can easily access dev tools through the browser's menu in many modern web browsers. These tools are some of the most valuable things to have as a web developer. I will quickly run through a few ways I use them.
I mostly use Google Chrome's dev tools. The features talked about here will correspond with these, but many other modern browsers will likely share similar functionality.
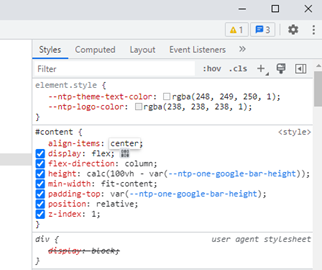
1. Being able to modify CSS on the fly and seeing the results, see which styles are overwritten, and diagrams of margin, border and padding on each element.

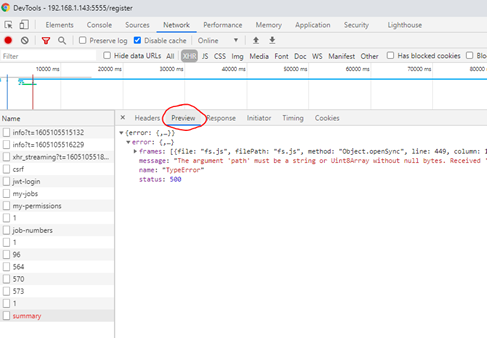
2. Viewing the 'network' tab to see the different requests fired and the payload and response of requests - which can provide more information on errors - such as validation and authorisation.

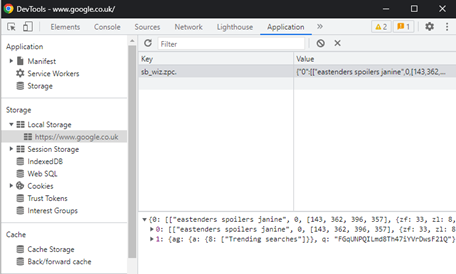
3. Navigate to the 'Application' tab and view the 'Storage' section to see if the site has saved data to the browser's local storage. This enables us to double-check any incorrect data or formatting.

Using online compilers for quick output of code:
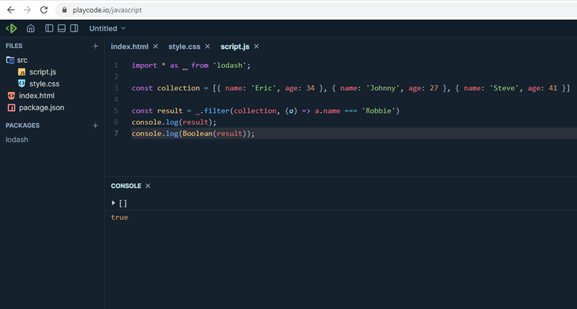
Suppose you need a quick demonstration of how a built-in or NPM library function works and how it handles specific, less expected inputs. You can use online compilers for various languages for almost instant output within a blank project. One of these sites even allows you to add NPM libraries very quickly - if you need to experiment with non-built-in functions. This site is 'playcode.io:'. The language support and feature list are impressive.
In the screenshot, I am importing the 3rd party 'Lodash' library and checking the return of a filter when the condition will never evaluate to true. This was important to distinguish as I was diagnosing a bugged nested filter function within the code.

Useful extensions and libraries:
For web development, I use Visual Studio Code; thousands of valuable extensions add convenient features - some are so useful that I couldn't imagine development without them! Such as 'Git Graph' provides a GUI for managing Git within projects, and 'GitLens', which can provide easy insight into who last edited each line of code.

My favourite library must be 'Lodash', as mentioned and demonstrated previously. It provides functions for general programming tasks, many of which don't exist in built-in JavaScript and other web languages. There are occasions where in vanilla JavaScript/TypeScript, I'd need to build my own function to accomplish this and spend time constructing many lines of new code. In Lodash, I can replace this with one of their functions that does all the heavy lifting for me.
Harnessing the power of codebase search:
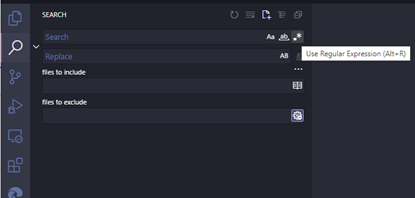
In Visual Studio Code, you have a range of search tools that you can use to your advantage. Many of these features may also be available in other advanced IDEs. You can narrow your search to specific files, file types or folders and more if a change in many similar files is required.
There is also the option to search with regular expression (regex) if you need to search for multiple variations of a particular part of code. For example, I've used it to search for imports as they needed amending across the codebase; I couldn't search for an exact string as some of these imports may be part of multiple imports. So, I used a regex to match the class/interface/variable name being imported and match the 'from' path.


Taking the hard work out of editing multiple parts of the code:
Within Visual Studio Code, there are a few tricks you can do to edit multiple sections of the code at once effortlessly. If you hold the 'alt' key, you can place the blinking cursor in various places, meaning you can type and backspace characters in all these places. This is useful if you're writing many lines of similar code. In combination with 'alt', you can hold the 'ctrl' key and press the right/left arrow key to place the cursor at the start of words. If you want to backspace a string of characters on a different position on each line, this will work quickly rather than resetting the position on each line.