
The importance of structure in design - my takeaways from the Designership's Figma Masterclass course
After I started working as a full-time UX/UI designer, and became part of a software development team, I quickly realised that my job is more than creating functional and aesthetic interfaces; an entire project's success can hinge on my ability to clearly communicate my design ideas to the team.
The challenges of collaboration
As I was previously a self-employed Graphic Designer, most of the time I worked on my own from concept to completion. Of course, I had to communicate my design decisions with my clients, but the success of the outcome depended solely on my own work. As I shifted to UX/UI design, it became clear to me: the developers can't read my mind—and it's not their job either—so I have to be much more precise explaining the technical specifications and nuances that make a design look flawless.
Systemic thinking not only saves time by avoiding confusion and numerous revisions, it also results in creating more structured, developer-friendly files for a more effortless working relationship between designers and developers.
When our CEO, Sean, briefed us in January, I was super excited to find out that all of our team members get to choose a course to complete this year. This is part of Pecometer's initiative for its team to continuously pick up new skills and keep up to date with the latest tools and technologies in the industry.
Which course to choose?
As part of my creative job, it is not even a question that I have to stay on top of the latest trends and software features and I regularly invest time and effort into learning through YouTube video tutorials.
Even though I have been using Figma as my main tool for UX/UI design in the last year, I was aware that there are plenty of powerful features I can further utilise and maximise to improve efficiency and our workflow as a team. I have been watching Michael Wong's channel for a while, and I already learnt plenty of useful tips from his videos free of charge, so I chose to take the Designership's Figma Masterclass created by him.

For the past 14 years, Michael (aka Mizko) has been a UX/UI designer, lead designer, freelancer and UX design agency owner. He is the founder of Designership, where he teaches designers the essential skills they need to excel in their careers. He has mentored hundreds of designers from design schools like General Assembly, Academy Xi, and ADPList. I admire the entrepreneurial mindset that helped him achieve these great things and I was confident that I can learn a lot from someone like him. Finding a structured course that is specifically engineered for practical understanding was a real game-changer.
But what is Figma?
In case you haven't heard about it yet, Figma is a powerful, comprehensive collaborative software for people to create, share, and test designs for websites, mobile apps, and other digital products and experiences. It is a popular tool for anyone involved in the design process to create designs, give feedback and make better decisions. It's not only great for editing the individual interfaces for websites and apps, it also has a wonderful prototyping feature, so clients can see how the user will be able to interact with their product.
Project management and design systems
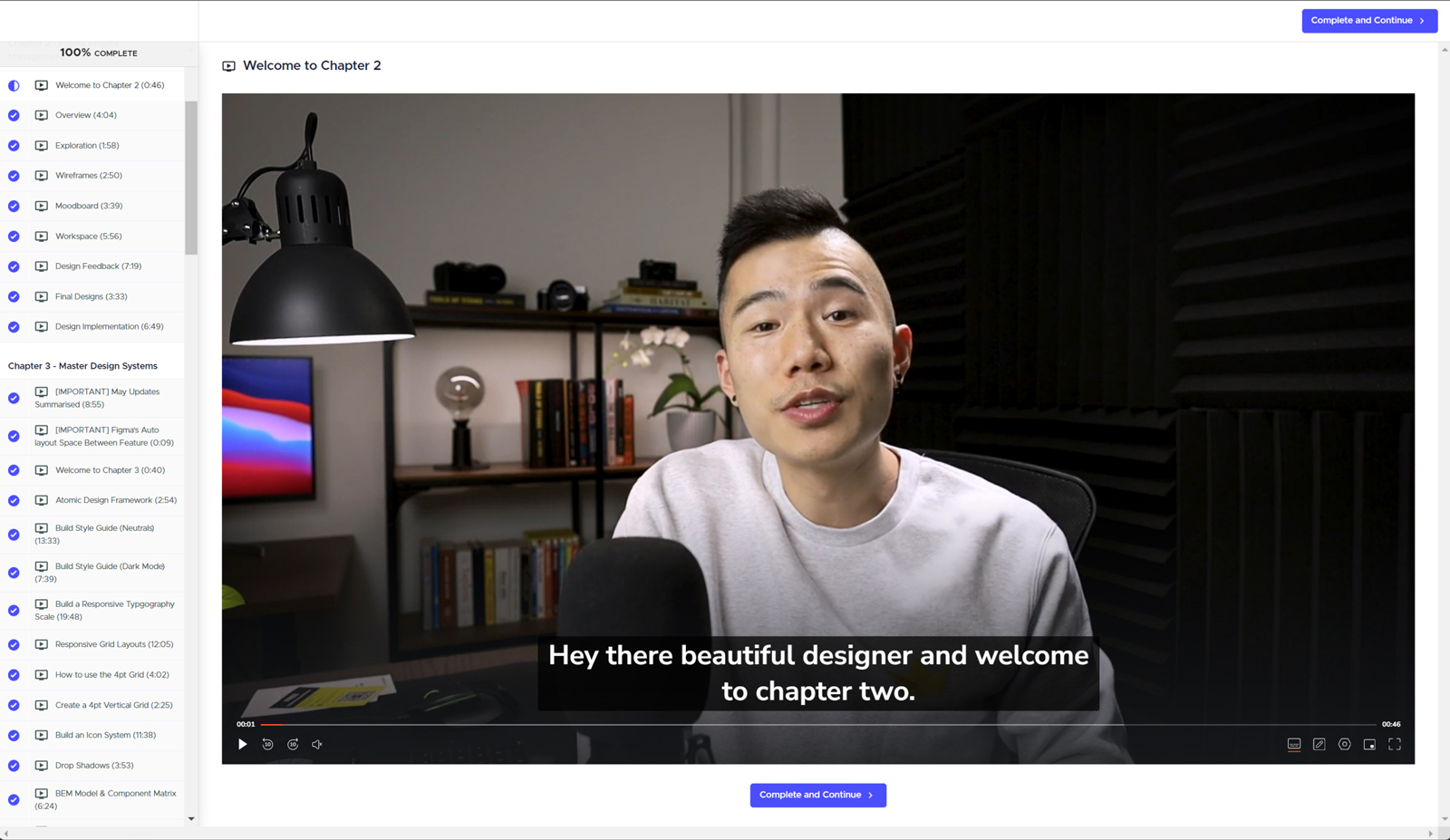
The first half of the curriculum was about Project management and Design Systems in Figma. I learned how to structure my files more effectively by using pages and sections, and adding more explanatory slides, notes and labels to my designs. It was enlightening to get a glance into someone else's design workflow and how they communicate their ideas with both developers and stakeholders.
Design System Libraries is an incredibly powerful feature that enables publishing and reusing my components outside of one particular design file, therefore adding more consistency to my designs in bigger projects. In order to streamline our own workflows, I can now design reusable software components for our in-house front end framework that can dynamically change properties across multiple design files.
Inspired by this course, I also created Figma master template libraries. This consists of components, icons, buttons, input fields, tables and other components I frequently use. I crafted multiple reusable website sections, pages and site templates, utilising variables and design tokens for spacing, colours, radiuses, text styles, light and dark modes. This will help us with our newest in-house project.
Auto layouts, responsive design and prototyping
In the second half of the course, we learnt about utilising auto layout in responsive design. Auto layout is a property you can add to frames and components. It lets you create designs that grow to fill or shrink to fit, and reflow as their contents change. This is great when you need to add new layers, accommodate longer text strings, or maintain alignment as your designs evolve. It is quite similar to the behaviour of CSS Flex Boxes in coding. Auto layout is something I have already been using, but even this way I found some very useful tips through the course videos; for example, I learnt some advanced keyboard shortcuts that will save me hundreds of hours in the long run.
Advanced prototyping
Prototyping is definitely one of my favourite features in Figma - it enables designers to demonstrate interactions through micro animations, hover states, functional buttons, carousel, slideshows and much more. I have been using prototyping since day one with Figma, but my decisions were based more on intuition than intentional choices with a strong knowledge of this niche. Thanks to the course, I learnt the most important generic rules I should adhere to, especially when prototyping for mobile apps, so the product feels more intuitive and natural when users are interacting with it.

Conclusion
I was so happy that, through this wonderful initiative from Pecometer, I was able to support Mizko and all the hard work he put into creating this practical, well-put together course—and hopefully I will be able to make my colleague's life just a bit easier through delivering well structured design files!
I'm currently taking Mizko's other course, that is all about User Research, so I can take even better informed design decisions in our new client projects.